Как создать и настроить счётчик метрики на лендинг или небольшой многостраничный сайт. Как установить яндекс метрику на сайт, проверить её работоспособность и настроить цели на отслеживание событий.
СОДЕРЖАНИЕ
- Яндекс метрика — что это и зачем нужно
- Шаг первый — Создание счётчика
- Как проверить установку Яндекс Метрики
Яндекс Метрика — что это и зачем нужно?
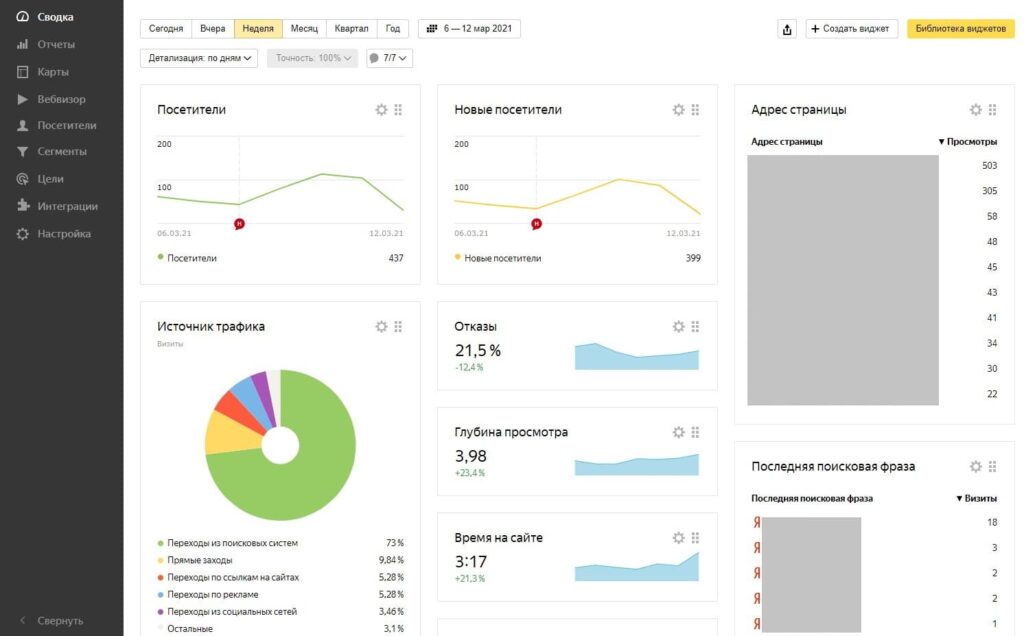
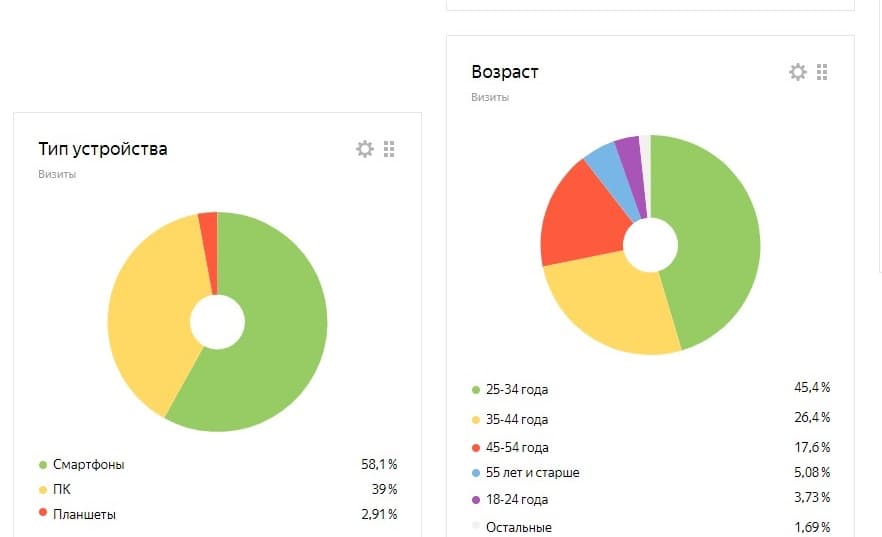
Каким бы ни был ваш сайт — лендингом, блогом или интернет-магазином, на нём обязательно должна стоять Яндекс Метрика. Благодаря этому сервису аналитики можно узнать всё о том, что творится на сайте — количество посетителей, что смотрят, куда кликают и т.д.
Шаг первый — Создание счётчика
Если у вас уже есть аккаунт Яндекс.Почты, то авторизуетесь в нём и переходите на сайт яндекс метрики. Если же аккаунта нет, то сначала регистрируетесь и потом уже переходите в метрику.
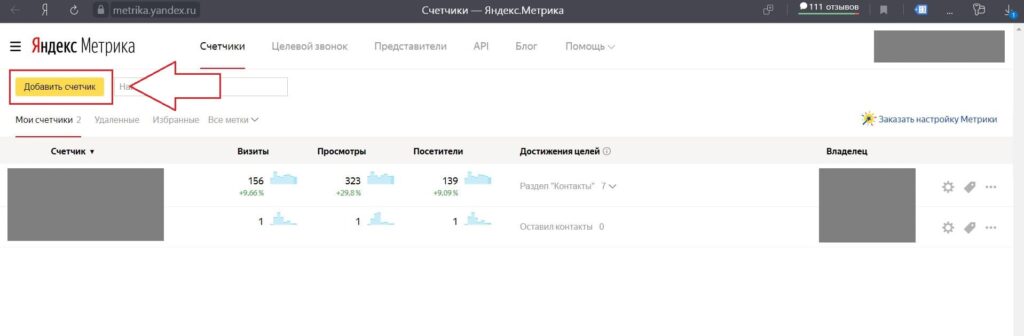
Переходите на главную страницу метрики и нажимаете «Добавить счётчик».
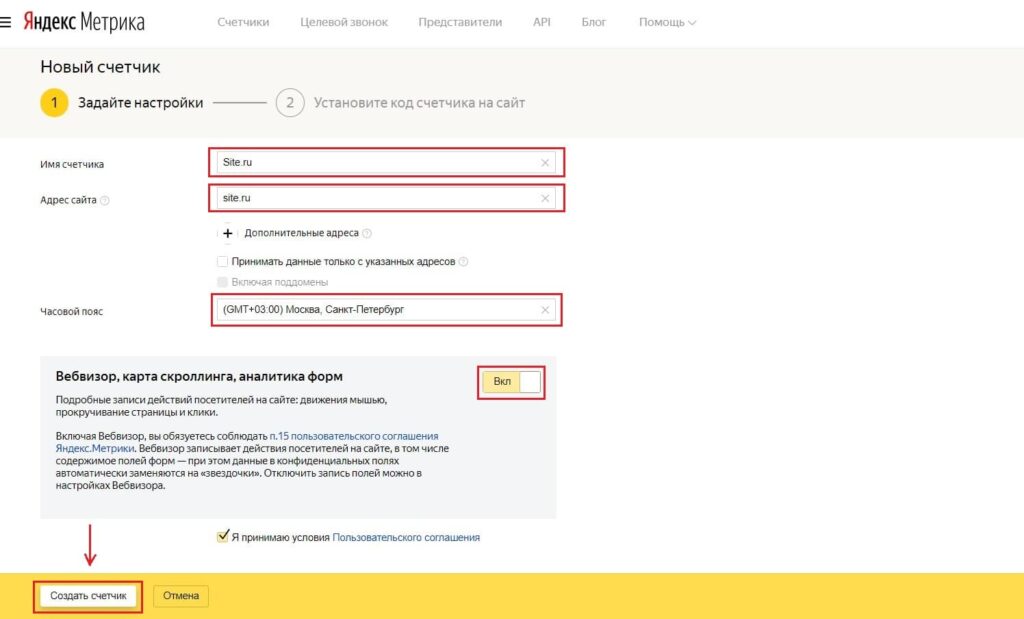
Далее видите такую картину.
Имя счётчика — называете счётчик так, чтобы вам самим было понятно. Обычно я пишу название счётчика просто доменом сайта.
Адрес сайта — вписываете домен сайта
Часовой пояс — выбираете свой часовой пояс, в котором вы работаете
Вебвизор, карты скроллинга и аналитика форм — рекомендую всегда включать эту функцию. Благодаря ей вы можете смотреть видео записи визитов на сайте, отслеживать что на сайте больше смотрят и куда чаще кликают. Это помогает в аналитике сайта.
Всё, счётчик мы создали, осталось установить его на свой сайт. Тут есть несколько разных вариантов в зависимости от вашего сайта.
Как установить яндекс метрику на сайт HTML
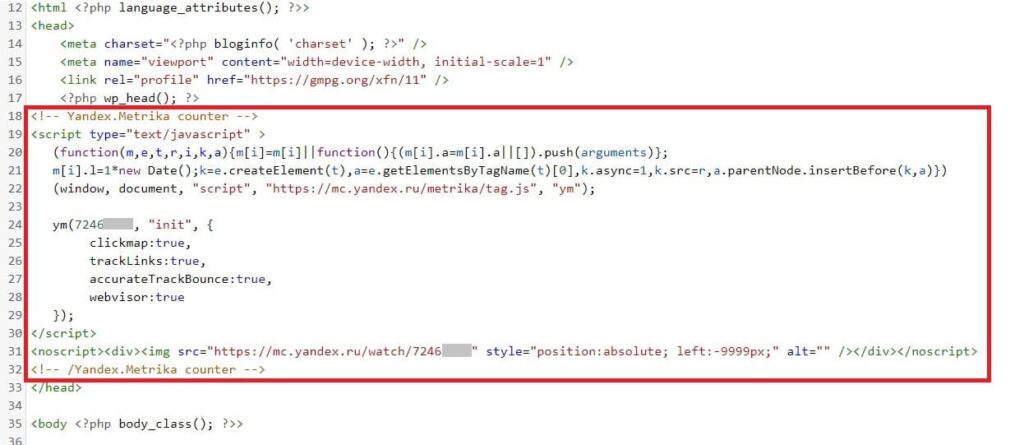
Если ваш сайт создан не на конструкторе (Тильда, Flexbi и т.д.) или движке (WordPress, Joomla и т.п.), а на простом коде, то нужно вручную разместить код счётчика на всех страницах вашего сайта. Переходите в хостинг, на котором хранится ваш сайт и заходите в папку index.html. Желательно разместить код внутри тегов <head> </head> или в начале тега <body> </body>, чтобы счётчик успевал быстро загружаться.
Если вы сами в этом ничего не понимаете, то можете найти человека на фриланс бирже, который за пару сотен рублей установит счётчик за вас. Ну или можете обратится к знающим знакомым, если таковые имеются.
Установка метрики на сайты CSS через плагины
Если ваш сайт на движке, например WordPress, то вам нужно скачать и установить плагин на свой сайт. Далее в этот плагин просто вписывается восьмизначный номер вашего счётчика и всё. Вот основной список плагинов.
Тут всё проще чем с прошлым пунктом, но опять же, если не хотите разбираться в этом, то просто найдите человека на фриланс бирже, который это за вас сделает.
Установка метрики на конструкторы сайтов
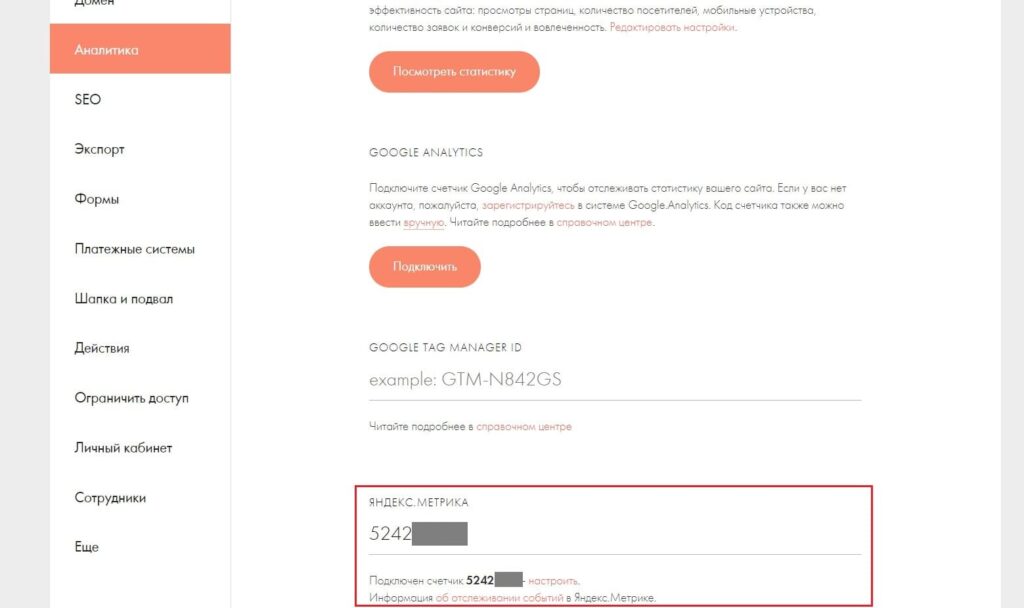
Если ваш сайт на простых конструкторах типа Тильды, Flexbi, LP и т.д., то тут всё ещё проще. Тут код вставлять тоже не нужно. Просто заходите в конструктор и в настройках сайта, в отведённое для этого место, прописывайте номер счётчика. После сохраняете настройки и обновляете страницы сайта и счётчик начнёт работать.
Вот так это выглядит на примере конструктора Тильда.
Как проверить установку Яндекс Метрики
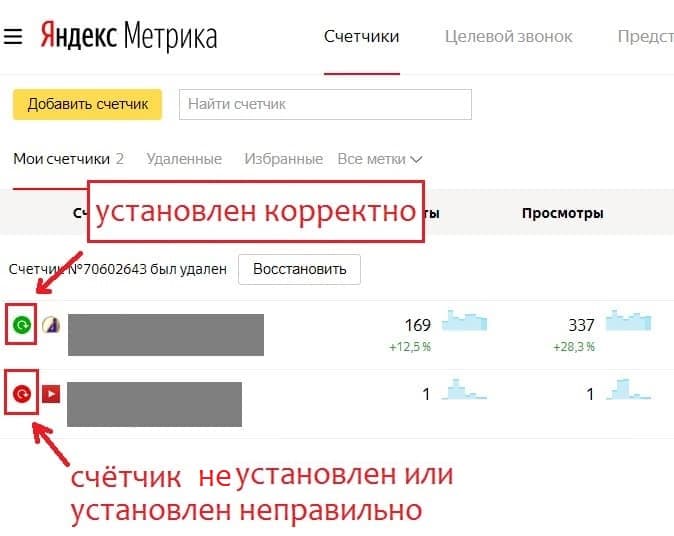
Самый простой вариант, которого достаточно, это просто посмотреть в списке счётчиков Яндекс.Метрики. Если счётчик не установлен или установлен не корректно, то значок будет красным. Если счётчик установлен нормально и собирает данные, то значок будет зелёным.

Теперь вы знаете как правильно установить счётчик Яндекс Метрики на сайт. После этой статьи рекомендую также ознакомится с информацией о настройке целей яндекс метрики.